Table of Contents
- Theme Installation
- Members / Subscriptions
- Colors
- Navigation
- Home Tags Navigation
- Home Hero
- Search
- Pages
- Comments
- Home Page Posts by Tag
- Home Page Authors
- Posts Per Page
- Related Posts
- Publication icon
- Responsive Tables
- Social Sharing Icons
- Footer Social Media Icons
- Languages
- Syntax Highlighting
- Post Feature Image Size
- Footnotes
- Theme Deploy with GitHub Actions
- Code Injection
- Customize Images Height
- Customize Logo Size
- Remove Date from All Posts
- Change Style Depending on the Screen Width
- Three Columns Layout Display for Home Posts
- Add Featured Posts Section to Home Page
- Open Post Links in a New Tab
- Add Reading Time
- Show Full Post Excerpt for Post Cards
- Loading Custom Typeface
- Fix Portal Button Hiding the Footer Social Media Icons
- Footer Copyright
- Zip Theme Files
Theme Installation
- Log in to your Ghost website admin (example.com/ghost).
- Click the settings icon ( ) at the bottom of the left-hand side.
- Go to Site > Theme and click Change theme.
- Click Upload theme and select the penang.zip theme file.
- Once uploaded, click Activate.
Members / Subscriptions
Penang includes interface elements for membership features.
- Log in and Subscribe buttons in the header
- Footer and Hero subscription forms
- A post subscription form
- If a post is set to Members Only, a call-to-action section on the post page encourages visitors to subscribe
Remove Membership Components from the Theme
If you want to disable membership from your website, you can do the following from the website admin. After doing this, all the theme/website membership elements like header links and forms will be removed.
- Go to your Ghost admin Settings > Membership > Access > Subscription access
- Select Nobody
- Click Save
Remove ‘Log in’ and ‘Subscribe’ from header
Add the following CSS in the Ghost admin Code Injection Site Header.
<style>
.c-header .is-membership { display: none; }
</style>
Click Save.
This will also remove the Account link, visible if logged in.
Remove ‘Public’, ‘Members’ and ‘Paid’ Labels from Post Card
Add the following CSS in the Ghost admin Code Injection Site Header.
<style>
.c-post-card__visibility { display: none; }
</style>
Click Save.
Remove Ghost Portal / The Bottom Right Button
This is the Ghost Portal button; you can disable it from the Ghost admin. More information at Portal Look and feel.

Membership Troubleshooting Tips
If for any reason the subscribe form does not work, or there is an error message, the following tips might help:
First, ensure you run the latest version of Ghost.
If you are self-hosting your website, make sure to set up the mail config. After doing that, restart your Ghost server.
The website config URL should match the URL used to access the website, as described in the Ghost docs.
Enter the URL you use to access your publication. If using a subpath, enter the full path, https://example.com/blog/. If using SSL, always enter the URL with https://..
If you still have an issue using Ghost Pro, please get in touch with the Ghost team. If you use any self-hosting provider, please get in touch with them for help.
There is nothing to do from the theme side. Also, you can try the original theme demo to double-check that everything is working fine.
For more information about Members, connecting Stripe, and setting the package price, check the official Ghost documentation.
Colors
In this section, you will learn about:
Accent Color
Change the accent color in Ghost admin at Settings > Design > Brand > Accent color.
Penang uses the accent color throughout the theme: button backgrounds, Ghost Portal button background, quote borders, and content link color.
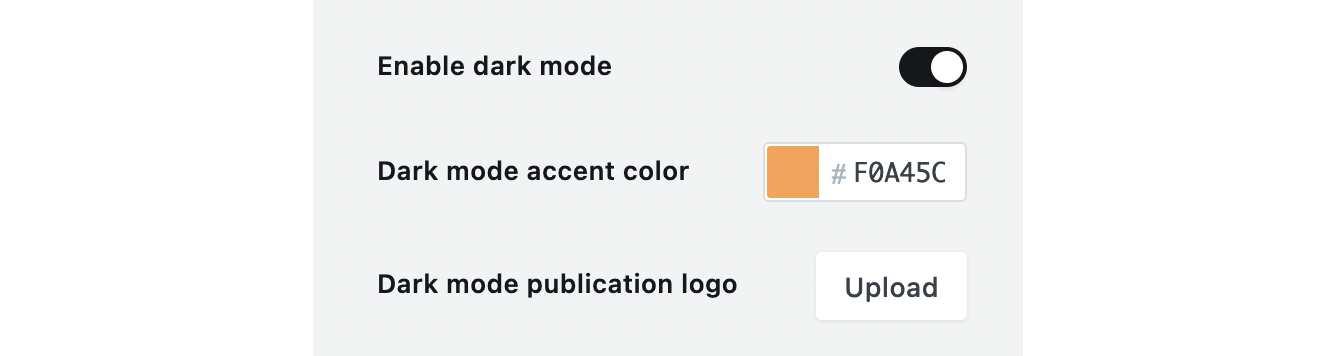
Dark Mode
Penang adapts to the reader’s operating system. Dark mode is enabled by default. Readers can also toggle between dark and light modes from the header icon.
Three settings let you control dark mode:
- Disable dark mode entirely (keep the site in light mode).
- Upload a logo for dark mode.
- Set the dark mode accent color.
Go to Ghost admin Settings > Design > Site design > Site-wide to access dark mode settings.

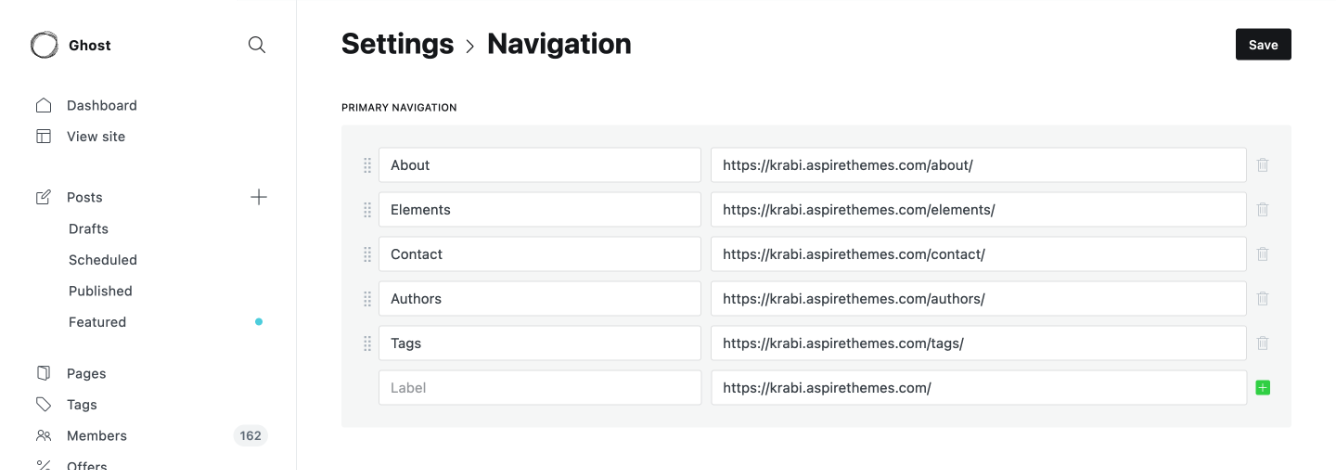
Navigation
You can add, edit, delete, and reorder the navigation menu in Ghost Admin from the Settings > Site > Navigation > Primary.

To include a static page on your navigation menu, follow these steps.
First, type the page’s name in the label field as you’d like it to appear on your menu.

Next, click on the item’s URL. The blog URL will already be auto-populated. Add the page slug after the final /. When satisfied with your page configurations, click the Save button.
Secondary Navigation / Footer
Like Header Navigation, you can add the footer navigation links from the Ghost admin Settings > Site > Navigation > Secondary.
Home Tags Navigation
The home tags navigation automatically shows all tags in alphabetical order.

To remove the tags navigation, paste the following CSS in the Ghost admin Code Injection Site Header.
<style>
.c-tags-list { display: none; }
</style>
To show only specific tags, open partials/index-tag-list.hbs and replace line 2 with the following line, after replacing each TAG_SLUG with your tag slug.
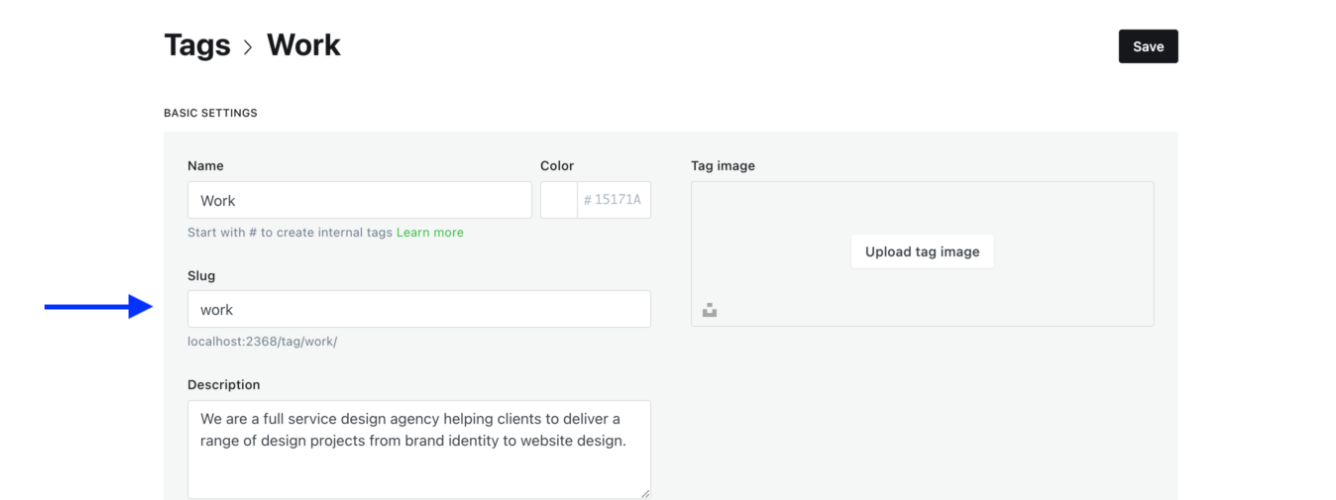
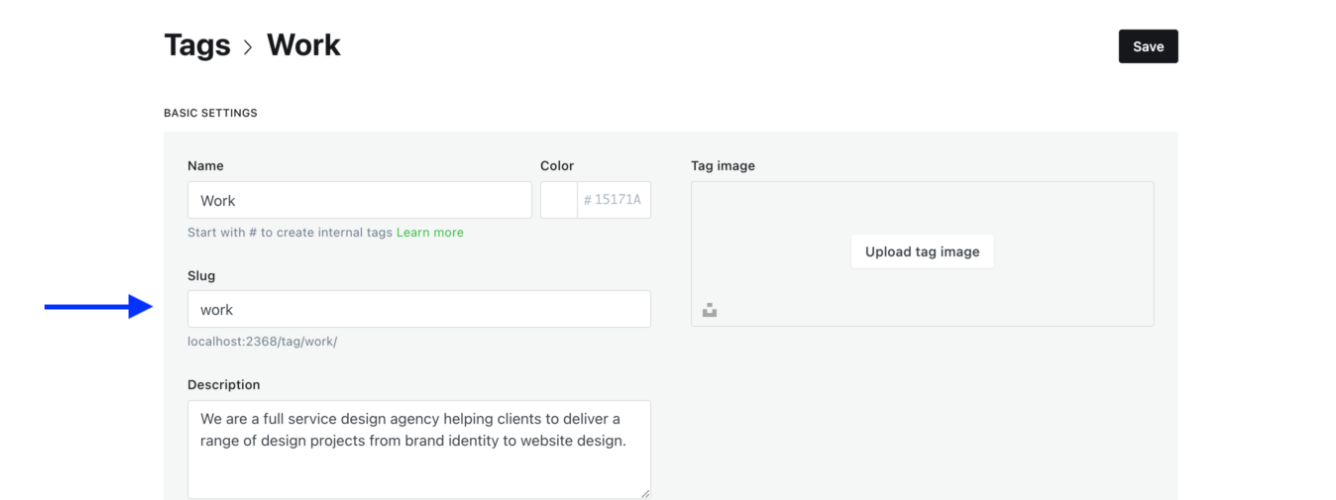
To get a tag slug, open the tag in Ghost admin and copy its slug.

{{#get 'tags' limit='all' filter='slug:[TAG_SLUG,TAG_SLUG,TAG_SLUG]'}}
For example, with tag slugs tech-vc, design, coding:
{{#get 'tags' limit='all' filter='slug:[tech-vc,design,coding]'}}
Note the comma (,) separating each slug. No spaces after commas.
Note
If the tag is empty with no posts, it will not be visible. Add the tag to any post, and it will appear.
This way does not guarantee to get the same tags in the same order as you added the slugs. Probably a Ghost issue. Instead, use the following method.
In this method, we get each page separately. For example, to get the design and coding tags, the partials/index-tag-list.hbs will look like.
<div class='o-grid__col o-grid__col--full'>
<div class='c-tags-list-wrap'>
<ul class='c-tags-list o-plain-list dragscroll'>
{{#get 'tags' filter='slug:[design]'}}
{{#foreach tags}}
<li><a href='{{ url }}'>{{ name }}</a></li>
{{/foreach}}
{{/get}}
{{#get 'tags' filter='slug:[coding]'}}
{{#foreach tags}}
<li><a href='{{ url }}'>{{ name }}</a></li>
{{/foreach}}
{{/get}}
</ul>
</div>
</div>
Home Hero

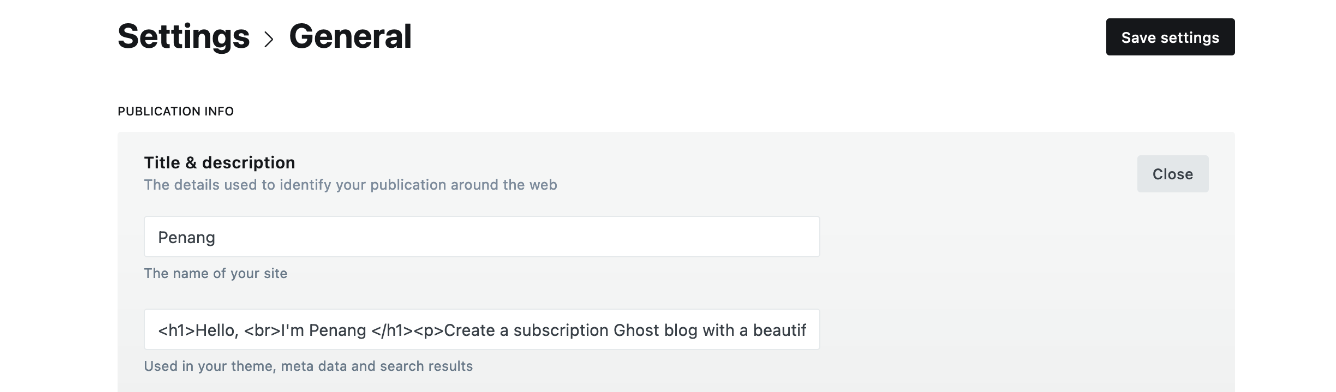
The hero section shows the site Publication cover and description. You can edit both from Ghost admin General settings.
Publication Cover
- Settings > Design > Brand > Publication cover
Site Description
- Settings > Design > Brand > Site description
You can add HTML in the description (e.g., links or headings). The theme will render it automatically. For example, the demo description is:
<h1>Hello, <br>I’m Penang </h1><p>Create a subscription Ghost blog with a beautiful & minimalist design.</p>

The website’s title, which appears on the header, will not be automatically visible in the hero description/tagline. Instead, you can add it as part of the blog description, like the example above.
If you want to add the above HTML/hero description in the theme file, open the partials/hero.hbs theme file using a code editor and add your custom description instead of file line 5.
Remove Home Hero Section
If you want to completely remove the Hero section, open index.hbs file and remove line 4 {{> hero }}.
Changing Hero Background Color
To change the home hero background color, add the following CSS snippet in the Ghost admin Code Injection Site Header and replace YOUR_COLOR_HERE with your HTML color code, e.g., #942d76;
<style>
.c-hero {
background: YOUR_COLOR_HERE;
}
</style>
Click Save.
If you want to change the color for dark and light modes, use the following code and replace YOUR_LIGHT_COLOR_HERE and YOUR_DARK_COLOR_HERE with your colors.
<style>
:root {
--hero-background: YOUR_LIGHT_COLOR_HERE;
}
@media (prefers-color-scheme: dark) {
:root:not([data-user-color-scheme]) {
--hero-background: YOUR_DARK_COLOR_HERE;
}
}
[data-user-color-scheme='dark'] {
--hero-background: YOUR_DARK_COLOR_HERE;
}
.c-hero {
background: var(--hero-background);
}
</style>
Notice that I duplicated the variable for dark mode in two blocks.
Replace Hero Subscribe Form with a Subscribe Button
Replace the hero subscribe form with a Subscribe button (opens Ghost Portal) using the steps below.
Open the partials/hero.hbs theme file using a code editor, and replace line 10 with the following:
<br><a href='#/portal/signup' class='c-btn c-btn--action'>{{t 'Subscribe' }}</a>
If you prefer a wider button, use the c-btn--full class. For example:
<br><a href='#/portal/signup' class='c-btn c-btn--full c-btn--action'>{{t 'Subscribe' }}</a>
Search
Hue uses the Ghost Native Search.
To remove search:
- Go to your Ghost admin Settings > Design > Site design > Site-wide
- Toggle the Show search option off
- Click Save
Pages
Manage pages for Tags, Authors, and Contact from the Pages section of Ghost admin.
Tags Page
The Tags page will automatically pull your website tags. Max 100 tags will be shown.
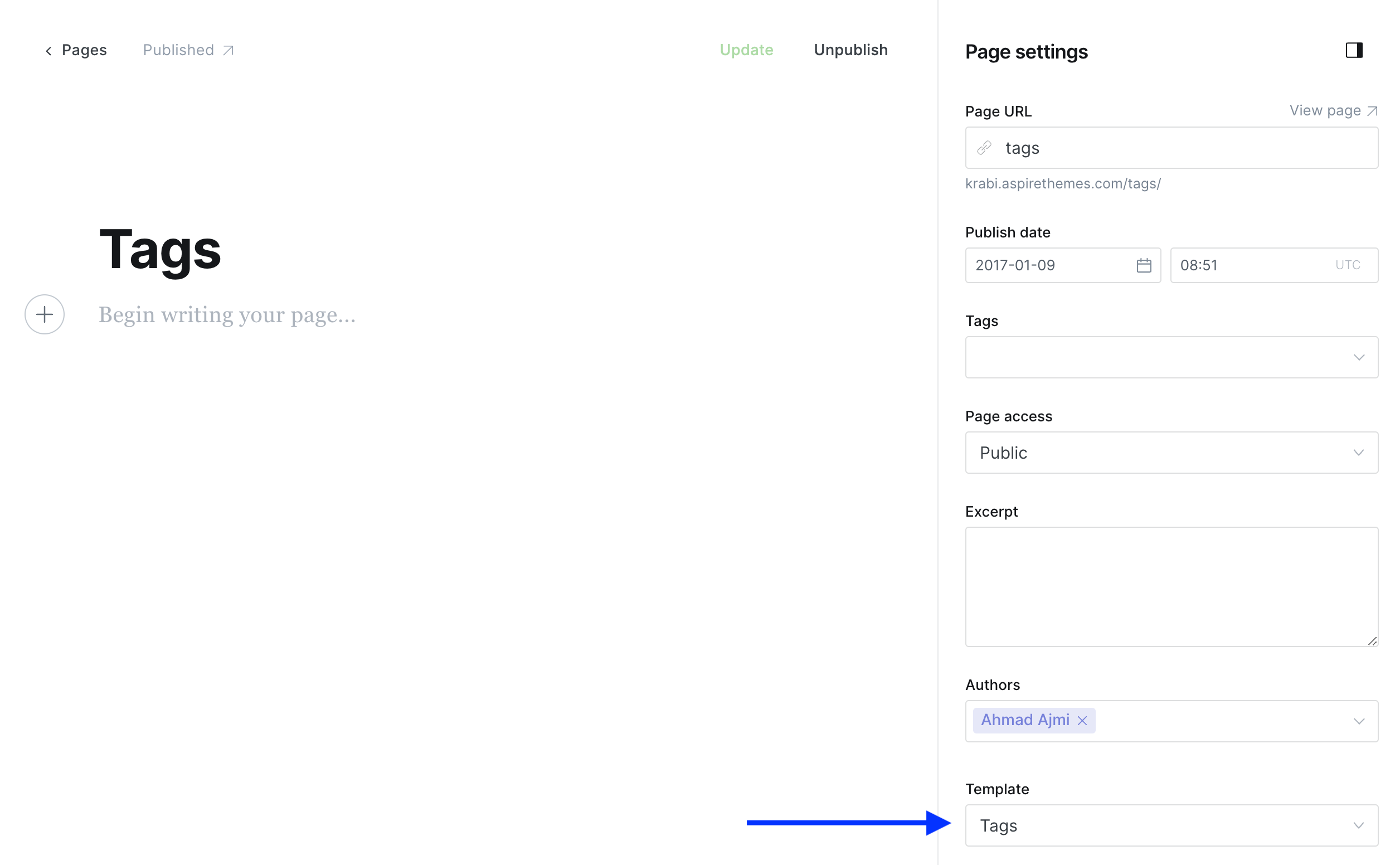
Follow these steps to create the Tags page:
- From the Ghost admin Pages section, create a new page and give it a title, like “Tags”.
- From Page settings, select the Tags template.
- Click Publish to publish the page.
- To add the page to the navigation, please check the Navigation section.

Note for Self-hosters
If you are self-hosting your website, you may need to do a server restart. This should get the Tags option to show up in the Template dropdown.
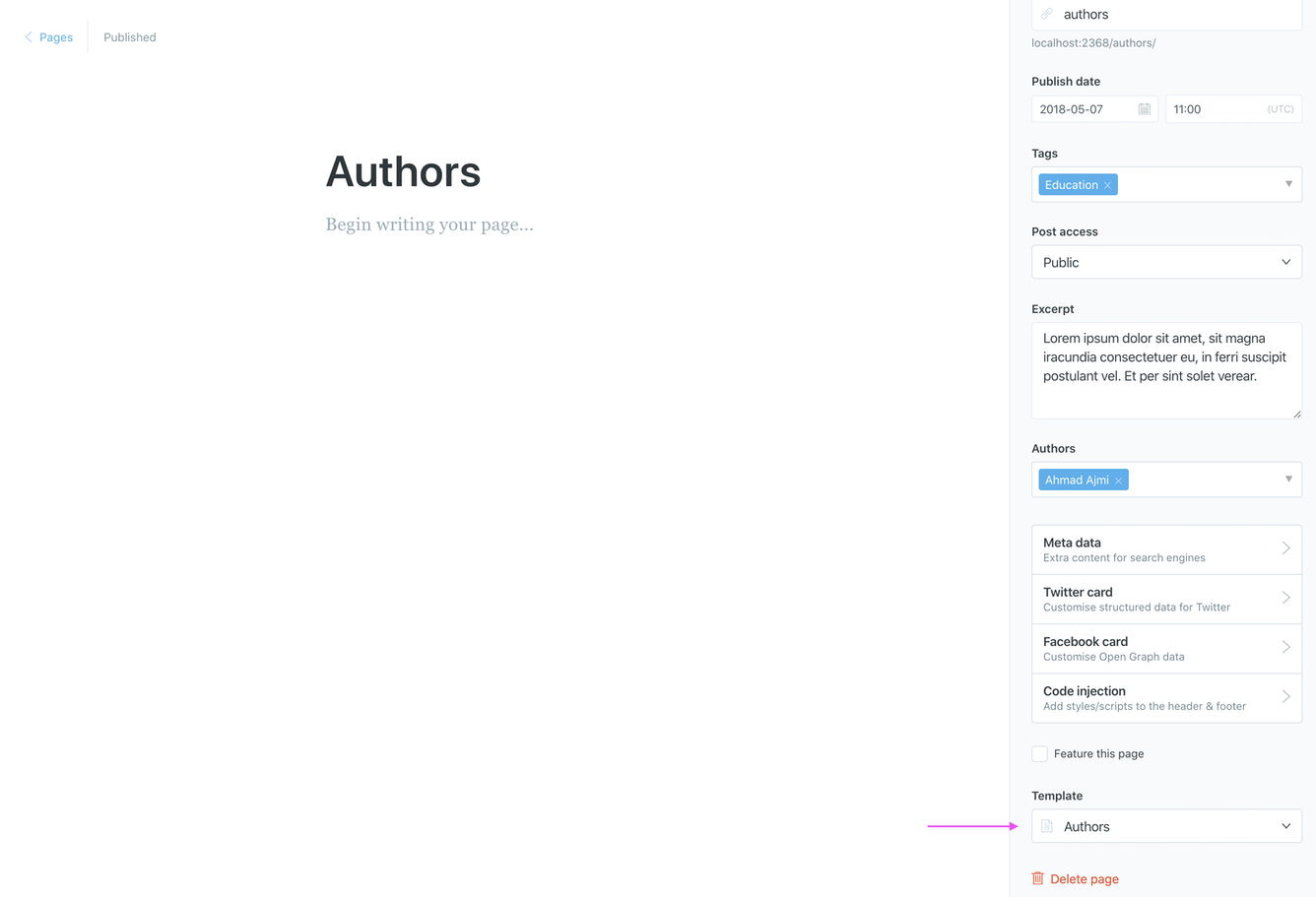
Authors Page
The Authors page will automatically pull your website authors. Max 100 authors will be shown.
To create the Authors page:
- Create a new page and give it a title, like “Authors”.
- From Page settings, select the Authors template.
- Click Publish to publish the page
- To add the page to the navigation, please check the Navigation section above

Note for Self-hosters
If you are self-hosting your website, you may need to do a server restart. This should get the Authors option to show up in the Template dropdown.
Contact Page
To create the Contact page:
- Create a new Page and give it a title, like “Contact”.
- Add your content and the contact form code using Formspree as a service. Please check the code example below.
- Click Publish to publish the page.
- To add the page to the navigation, please check the Navigation section.
<form action="https://formspree.io/your@email.com" method="POST">
<input type="text" name="name" placeholder="Name">
<input type="email" name="_replyto" placeholder="Email">
<textarea name='message' placeholder="Message"></textarea>
<input class='c-btn' type="submit" value="Send">
</form>
For more information, check out How to Add a Contact Form to Your Ghost Blog.
Comments
The theme comes with Ghost Native Comments integration. You can turn the comments on from your Ghost admin Settings > Membership > Commenting.
Learn more about Ghost comments.
Ghost developer documentation for comments.
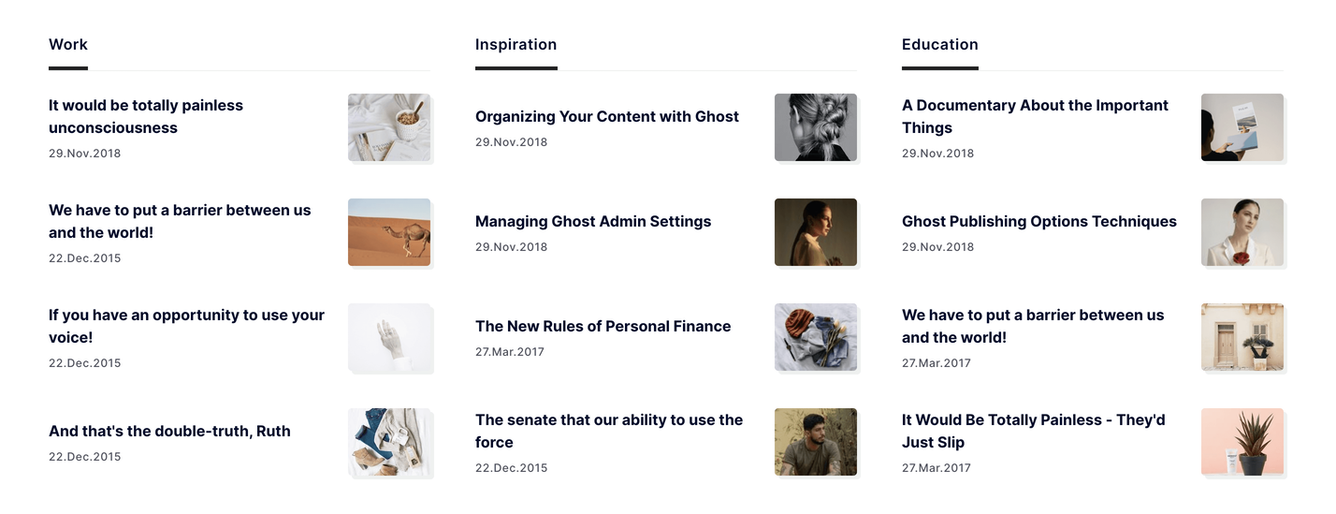
Home Page Posts by Tag

You can add multiple tag sections to the home page. Each section shows the four most recent posts for that tag. To set this up:
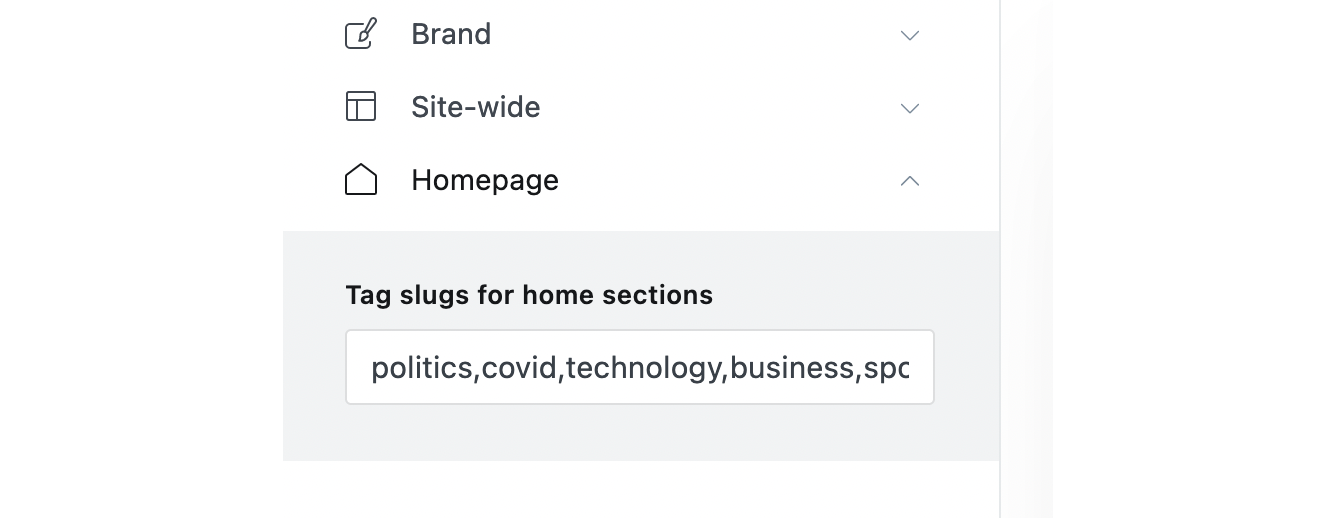
- Go to the Ghost admin Settings > Design & branding > Homepage
- In the Tag slugs for home sections field, add all tag slugs separated by commas (,). No spaces between commas.

To get a tag slug, open the tag in Ghost admin and copy its slug.

Adding Tag Slugs
For example, you can add the following tag slugs:
politics,covid,technology
× No spaces between commas.
Home Page Authors
Removing the Authors Section
The home page Authors section shows three authors, ordered by name.
To remove this section, go to the Ghost admin Settings > Design & branding > Homepage and disable Enable home authors section option.
Changing the Number of Visible Authors
To change the number of visible authors, open partials/index-authors.hbs and change the limit from 3 to the number you want to show.
Posts Per Page
You can control how many posts to display per page from the theme package.json file. Open that file using a code editor and change the posts_per_page value from 12 to a number.
"config": {
"posts_per_page": 12
}
The theme default value is set to 12 posts per page.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Related Posts
Related posts section will be visible at the bottom of a post if other posts share the same tags as the current post.
Publication icon
You can change the favicon from the Ghost admin Settings > Design & branding > Brand > Publication icon.
Responsive Tables
Responsive tables are required and essential for adding tabular content and allowing tables to be scrolled horizontally. You can make any table responsive across all viewports by wrapping a table with .responsive-table, for example:
<div class='responsive-table'>
<table>
...
</table>
</div>
Social Sharing Icons
You can customize and update a post’s social media sharing icons from the partials/share.hbs theme file.
Footer Social Media Icons
The footer social media links are defined in partials/social-icons.hbs.
In Ghost admin, go to Settings > General > Social accounts and add your Facebook and Twitter URLs. These update the icons in the footer automatically.

Penang supports adding Instagram, LinkedIn, and Pinterest URLs. Go to Settings > Design > Site-wide.
An RSS icon is included by default and links to /rss.
Add New Social Links
If you want to add new social media links not available in the theme or Ghost settings shown above, you can do that in the partials/social-icons.hbs file. You will find the icon code that comes with the theme in the Available Social Media Icons section.
For example, to add a new social line for Instagram, your code will be like:
<li class='c-social-icons__item'>
<a href='#' aria-label='Instagram' target='_blank' rel='noopener'>
<span class='c-social-icons__icon' data-icon='ei-sc-instagram' data-size='s'></span>
</a>
</li>
The code above contains the icon code from the above list and the social media link (a) within a list item (li).
Next, replace your Instagram full URL with the link href value. If your Instagram URL is:
https://www.instagram.com/ghost/
Then the new code will be:
<li class='c-social-icons__item'>
<a href='https://www.instagram.com/ghost/' aria-label='Instagram' target='_blank' rel='noopener'>
<span class='c-social-icons__icon' data-icon='ei-sc-instagram' data-size='s'></span>
</a>
</li>
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Available Social Media Icons
The theme uses Evil Icons to provide simple and clean icons for other social accounts. Here you can find a list of the social media icons to use:
<span data-icon='ei-sc-facebook' data-size='s'></span>
GitHub
<span data-icon='ei-sc-github' data-size='s'></span>
<span data-icon='ei-sc-instagram' data-size='s'></span>
<span data-icon='ei-sc-linkedin' data-size='s'></span>
Odnoklassniki
<span data-icon='ei-sc-odnoklassniki' data-size='s'></span>
<span data-icon='ei-sc-pinterest' data-size='s'></span>
Skype
<span data-icon='ei-sc-skype' data-size='s'></span>
SoundCloud
<span data-icon='ei-sc-soundcloud' data-size='s'></span>
Telegram
<span data-icon='ei-sc-telegram' data-size='s'></span>
Tumblr
<span data-icon='ei-sc-tumblr' data-size='s'></span>
<span data-icon='ei-sc-twitter' data-size='s'></span>
Vimeo
<span data-icon='ei-sc-vimeo' data-size='s'></span>
VK
<span data-icon='ei-sc-vk' data-size='s'></span>
Youtube
<span data-icon='ei-sc-youtube' data-size='s'></span>
Languages
Penang ships with many languages. You can add more as needed.
Theme Translation
Penang supports Ghost i18n and includes translations for German, Italian, Spanish, French, Finnish, Portuguese, Dutch, Turkish, and Danish.
To use a language other than English, go to your Ghost admin Settings > General > PUBLICATION INFO and enter the ISO Code into the Publication Language field.
The following is a list of available theme languages with their codes:
dafor Danishdefor Germanenfor Englishesfor Spanishfifor Finnishfrfor Frenchitfor Italiannlfor Dutchptfor Portuguesetrfor Turkish

Add a New Language Translation
If the theme does not have a translation for your language, follow these steps to add a new language translation.
- Create a new file using a code editor in the theme’s locales folder with the ISO Language Codes code. For example, if the new language is Japanese, the ISO code will be
jaand the file name will beja.json. - In the same locales folder, open the
en.jsonfile and copy its content into your new language file. - Start translating, as shown in the following Edit Translation section.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Now, go to your Ghost admin Settings > General > PUBLICATION INFO and enter your language ISO code into the Publication Language field. For example, ja.
Click Save settings.
You may want to restart Ghost or deactivate and activate the theme again to make the new changes effective.
Edit Translation
To edit a translation, open the language file using a code editor in the /locales/ theme folder:
|____locales
| |____da.json
| |____de.json
| |____en.json
| |____es.json
| |____fi.json
| |____fr.json
| |____it.json
| |____nl.json
| |____pt.json
| |____tr.json
For example, the German translation file looks like this:
{
"Loading": "Wird geladen",
"More Posts": "Weitere Artikel",
"Recent Posts": "kürzliche Artikel",
"Featured Post": "Featured Artikel",
"Page Not Found": "Seite nicht gefunden",
"Load Comments": "Bemerkungen",
"You might also like": "Das könnte Sie auch interessieren:",
"Tags": "Stichworte",
"Authors": "Autoren",
"Navigation": "Navigation",
"Published with {ghostLink} & {themeLink}": "Veröffentlicht mit {ghostLink} & {themeLink}",
"Share on Twitter": "Auf Twitter teilen",
"Share on Facebook": "Auf Facebook teilen",
"Share on LinkedIn": "Auf LinkedIn teilen",
"Share on Pinterest": "Auf Pinterest teilen",
"Share via Email": "Per E-Mail teilen",
"Copy link": "Link kopieren",
"Link copied to clipboard": "Link in die Zwischenablage kopiert",
"Search": "Suche",
"Search {siteTitle}": "Suche {siteTitle}",
"Type to Search": "Suchbegriff(e) eingeben",
"Enable dark mode": "Schakel de donkere modus in",
"Paid": "Bezahlt",
"Members": "Mitglieder",
"Public": "Öffentlichkeit",
"Account": "Konto",
"Log in": "Einloggen",
"Log out": "Ausloggen",
"Continue": "Fortsetzen",
"Subscribe": "Abonnieren",
"Your email address": "Deine E-Mail-Adresse",
"Please check your inbox and click the link to complete the login.": "Bitte überprüfen Sie Ihren Posteingang und klicken Sie auf den Link, um die Anmeldung abzuschließen.",
"Please check your inbox and click the link to confirm your subscription.": "Bitte überprüfen Sie Ihren Posteingang und klicken Sie auf den Link, um Ihr Abonnement zu bestätigen.",
"Please enter a valid email address!": "Bitte geben Sie eine gültige E-Mail-Adresse ein!",
"An error occurred, please try again later.": "Ein Fehler ist aufgetreten. Bitte versuchen Sie es später erneut.",
"Already have an account?": "Hast du schon ein Konto?",
"Don't have an account yet?": "Sie haben noch keinen Account?",
"This post is for paying subscribers only": "Dieser Beitrag ist nur für zahlende Abonnenten",
"This post is for subscribers only": "Dieser Beitrag ist nur für Abonnenten",
"This post is for subscribers on the ": "Dieser Beitrag ist für Abonnenten der ",
"This page is for paying subscribers only": "Diese Seite ist nur für zahlende Abonnenten",
"This page is for subscribers only": "Dieser Seite ist nur für Abonnenten",
"This page is for subscribers on the ": "Diese Seite ist für Abonnenten der ",
"Upgrade your account": "Aktualisieren Sie Ihr Konto",
"Join the newsletter to receive the latest updates in your inbox.": "Treten Sie dem Newsletter bei, um die neuesten Updates in Ihrem Posteingang zu erhalten"
}
Each line consists of a left key ("More Posts") and a right value ("Mehr Artikel").
The key is plain English that exists in all translation files and should not be changed. Change only the value.
If you have any suggestions to improve a current translation or add a new language, please contact me.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Multiple Languages Support
The theme supports Ghost translations for different languages, which means if you set the site language to French, parts of the theme (e.g., button labels) will appear in French.
Multiple languages on a single site are not supported out of the box in Ghost, and the theme does not support this either.
Syntax Highlighting
You can add a fenced code block by placing triple backticks ``` before and after the code block. For example:
```
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
```
This will produce the following gray look:

To highlight a code block, add the language alias like css or js to the code block. For example, the CSS code in the previous example will wrap between ```css and ``` as follows:
```css
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
```
This will produce the following colored look:

To add inline code, wrap the text between two backticks ` `.
Prism
The theme ships with Prism.js, a lightweight, robust, and elegant syntax highlighter.
The initial Prism package includes some languages, like Markup, CSS, C-like, and JavaScript.
You can add support for more languages by adding the Prism autoloader script, which will automatically load the languages you need. To do this, add the following script to the website admin Code Injection (Site Footer).
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-fTl/qcO1VgvKtOMApX2PdZzkziyr2stM65GYPLGuYMnuMm1z2JLJG6XVU7C/mR+E7xBUqCivykuhlzfqxXBXbg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Click Save.
Post Feature Image Size
An image width of (1320px × 742px) would fit the homepage cards and the post header.
You can also use an image with a double size (2640px × 1484px) for a high-resolution image preview.
Footnotes
Ghost has limited support for footnotes, which means it doesn’t support footnotes outside of the editor Markdown card. So, if your article content is in Markdown, this will work fine for you.
To create a footnote, check out the Markdown Guide – Footnotes for more information about the syntax. You can see how the theme renders footnotes in the demo. In the editor, add a new Markdown card and place your footnote inside it.
The theme renders whatever the editor supports; there is no additional footnote support beyond what Ghost provides.
Check out this Forum discussion for more information and probably some ideas and workarounds.
The theme does not add any footnotes functionality beyond Ghost’s Markdown implementation.
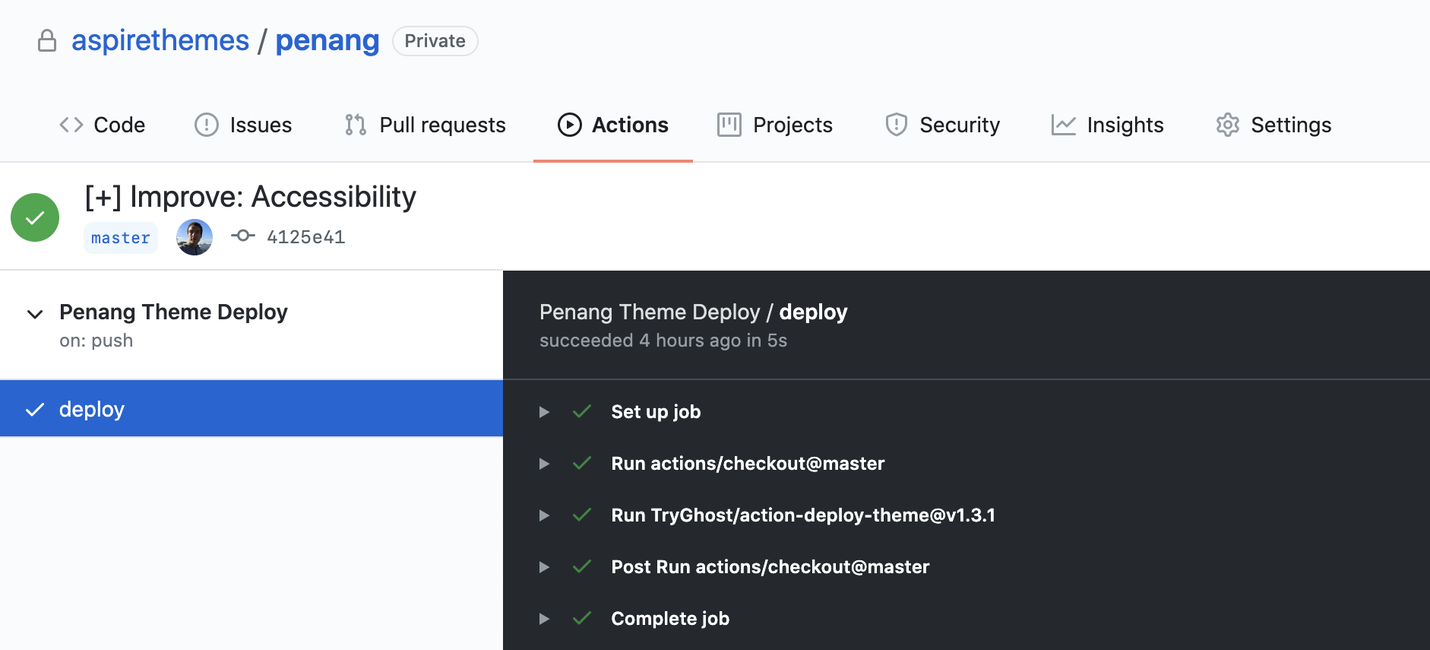
Theme Deploy with GitHub Actions
Penang comes integrated with the Deploy Ghost Theme GitHub Action. The purpose of the GitHub Action is to take the theme from the GitHub repo and send it to your website.

I have written about this in How to Deploy Your Ghost Theme Using GitHub Actions. All you need to do is follow steps 1 and 2.
The Deploy Ghost Theme Action is maintained by Ghost and works with any Ghost install, whether you self-host Ghost or use Ghost Pro.
Code Injection
Another choice for customization is to use the Code Injection settings in Ghost admin.
For a CSS example, you can use the following code in the Ghost admin Code Injection Site Header to change the logo color and font size.
<style>
.c-logo__link {
color: #4550E5;
font-size: 32px;
}
</style>
Watch the following short video about Ghost Code Injection, how it works, and how to use it.
Check out How to use Code Injection Ghost guide for more information.
Customize Images Height
If you want to customize the height of images on the home page and the post page, use the following CSS.
For the single post image, the default value is 56.25%. Adjust this value to your preference.
.c-post-image-wrap:after {
padding-bottom: 56.25%;
}
For the home page cards, the default value is 75%.
.c-post-card__image-wrap {
padding-top: 75%;
}
In the Ghost admin Code Injection Site Header, the full snippet would be:
<style>
.c-post-image-wrap:after {
padding-bottom: 56.25%;
}
.c-post-card__image-wrap {
padding-top: 75%;
}
</style>
Customize Logo Size
If you are using an image as a logo (instead of the site name) and want to change the logo size, use the following code in Code Injection.
<style>
.c-logo__img { max-height: 32px; }
</style>
The default value is 32px, so you can increase this value to match your preference.
If the logo image has a large white space around it, trim that space with a photo editing app before uploading for better results.
You may also need to increase the page top space if you have increased the logo size. This ensures the hero section height still intact.
<style>
body {
margin-top: 72px;
}
</style>
The default value is 72px, so you can increase this value.
Remove Date from All Posts
To remove the date from all posts, paste the following CSS in the Ghost admin Code Injection Site Header.
<style>
time {
display: none;
}
</style>
Click Save.
This removes the date in:
- Home page post cards
- Post page
Change Style Depending on the Screen Width
To change the style of any element depending on screen size, the theme provides three stages: initial/mobile, medium, and large. For example, to change the color of the post title at each stage, use the following:
<style>
.c-post-header__title {
color: gray;
}
@media (min-width: 40em) {
.c-post-header__title {
color: red;
}
}
@media (min-width: 64em) {
.c-post-header__title {
color: green;
}
}
</style>
How it Works
The title will be gray on mobile, red on medium, and green on large screens.
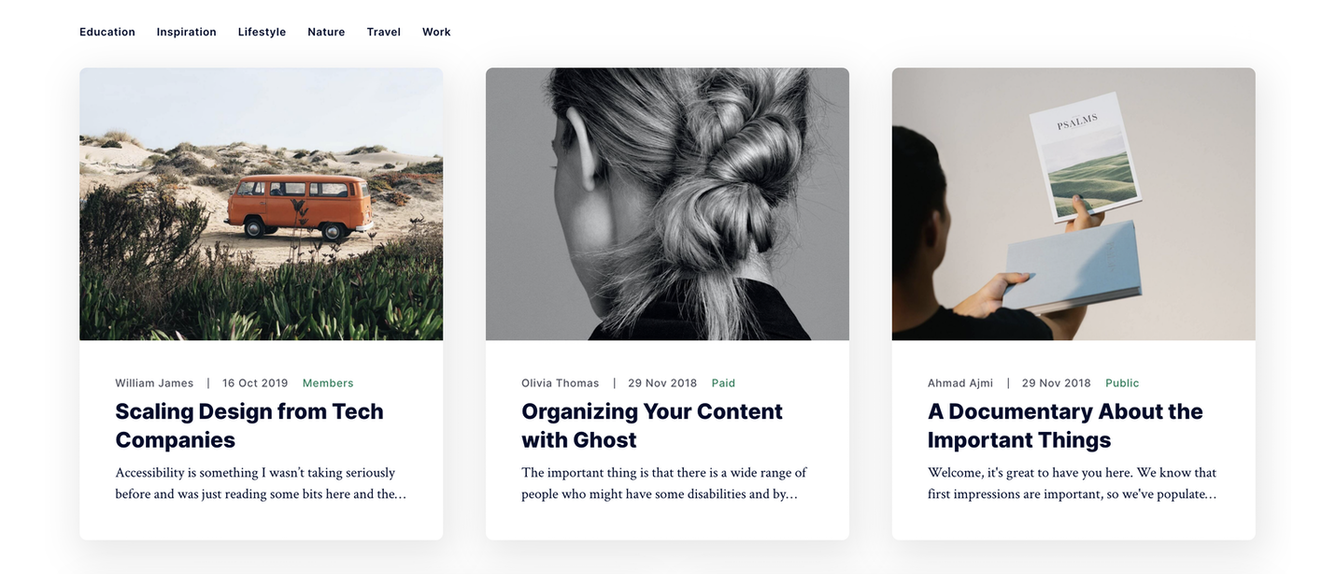
Three Columns Layout Display for Home Posts
Open partials/post-card.hbs and replace line 1 with the following:
<div class='js-grid__col o-grid__col o-grid__col--initial-grow o-grid__col--4-4-s o-grid__col--2-4-m o-grid__col--1-3-l js-post-card-wrap c-post-card-wrap {{ post_class }}'>
The result will look like this:

If you want one column, use the following:
<div class='js-grid__col o-grid__col o-grid__col--initial-grow o-grid__col--4-4-s js-post-card-wrap c-post-card-wrap {{ post_class }}'>
Add Featured Posts Section to Home Page
On the home page, the theme shows posts based on Ghost’s default publishing order, without a separate featured posts section. To add a separate featured posts section, do the following:
- Make sure you already have some posts marked as featured from the post setting. Well, the posts you are going to show.
- If you are working on a local development Ghost server, you may need to restart your Ghost server for the new template files to reflect.
➊ In the theme partials/ folder, create a new file post-card-featured.hbs and copy the following code into it.
<div class='o-grid__col o-grid__col--initial-grow o-grid__col--4-4-s o-grid__col--2-4-m o-grid__col--2-4-l c-post-card-wrap {{ post_class }}'>
<div class='c-post-card {{#if featured}} c-post-card--featured {{/if}} {{#is 'home'}} {{/is}} {{#if feature_image}} c-post-card--with-image {{/if}} {{#unless feature_image}} c-post-card--no-image {{/unless}}'>
{{#if feature_image}}
<div class='c-post-card__media'>
<a href='{{ url }}' class='c-post-card__image-wrap' aria-hidden='true' tabindex='-1'>
<img
alt='{{ title }}'
class='c-post-card__image lazyload'
srcset='
{{ img_url feature_image size='md' }} 320w,
{{ img_url feature_image size='lg' }} 636w,
{{ img_url feature_image size='xl' }} 1272w'
sizes='(min-width: 1480px) 636px, (min-width: 640px) 44.39vw, calc(100vw - 32px)'
src='{{ img_url feature_image size='xl' }}'
>
</a>
</div>
{{/if}}
<div class='c-post-card__content {{#unless feature_image}} c-post-card__content--no-image {{/unless}}'>
<div class='c-post-card__meta'>
{{#primary_author}}
<a href='{{ url }}' class='c-post-card__author'>{{ name }}</a>
{{/primary_author}}
<time class='c-post-card__date' datetime='{{ date format='YYYY-MM-DD' }}' title='{{ date format='DD MMMM YYYY' }}'>{{ date format='DD MMM YYYY' }}</time>
<div class='c-post-card__visibility c-post-card__visibility--{{ visibility }}'>
<span class='paid'>{{t 'Paid' }}</span>
<span class='members'>{{t 'Members' }}</span>
<span class='public'>{{t 'Public' }}</span>
</div>
</div>
<h2 class='c-post-card__title'>
<a href='{{ url }}' class='c-post-card__title-link'>
{{ title }}
</a>
</h2>
<p class='c-post-card__excerpt'>{{ excerpt }}</p>
</div>
</div>
</div>
➋ In the theme root, create a new file home.hbs and copy the following code into it.
{{!< default}}
<div class='o-wrapper'>
{{> hero }}
<div class='o-grid'>
{{> index-tag-list }}
</div>
{{#get 'posts' filter='featured:true' include='authors' limit='all' as |featured_posts|}}
{{#if featured_posts}}
<div class='o-grid'>
<div class='o-grid__col o-grid__col--full'>
<div class='c-title-bar'>
<h3 class='c-title-bar__title'>Featured Posts</h3>
</div>
</div>
</div>
<div class='o-grid'>
{{#foreach featured_posts}}
{{> post-card-featured }}
{{/foreach}}
</div>
<div class='o-grid'>
<div class='o-grid__col o-grid__col--full'>
<div class='c-title-bar'>
<h3 class='c-title-bar__title'>Recent Posts</h3>
</div>
</div>
</div>
{{/if}}
{{/get}}
<div class='o-grid js-grid'>
{{> loop }}
</div>
<div class='o-grid'>
{{ pagination }}
</div>
<div class='o-grid'><hr></div>
<div class='o-grid'>
{{> index-tag-columns }}
</div>
{{#if @custom.enable_home_authors_section}}
<div class='o-grid'><hr></div>
<div class='o-grid'><hr></div>
{{> index-authors }}
{{/if}}
</div>
This file copies index.hbs and adds a new block that:
- Loops over all featured posts. You can control the limit via
limit='all'. For a fixed number, e.g.,limit='2'shows only two posts. - Adds the Featured Posts headline.
- Adds the Recent Posts headline to separate both sections.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
If you want to exclude featured posts from the Recent Posts section, update routes.yaml as follows:
routes:
/:
template: home
controller: channel
filter: featured:false
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/
Save and Upload the routes.yaml file to your website.
Open Post Links in a New Tab
To open the post links in a new tab, add the following script in the Code Injection Site Footer section.
<script>
document.querySelectorAll('.c-post a').forEach(function (e) {
if (e.hostname !== window.location.hostname) {
e.target = '_blank';
}
});
</script>
Thanks, Taylor.N, for sharing this snippet!
Add Reading Time
You can add post reading time in two places: the article page and the post card on the home page and other listing pages.
To add reading time on the article page under the title, open partials/post-header.hbs using a code editor and add the following line of code beneath line 54.
<span class='c-post-header__date'>{{ reading_time minute=(t '1 min read') minutes=(t '% min read') }}</span>
Add reading time to the post card
To add it to the home page post card above the title area, open partials/post-card.hbs and add the following line of code beneath line 26.
<span class='c-post-card__date'>{{ reading_time minute=(t '1 min read') minutes=(t '% min read') }}</span>
To learn more about how the reading time helper works, see the Ghost documentation.
Show Full Post Excerpt for Post Cards
The theme uses the Ghost excerpt helper to output the post excerpt under the home page post title cards. By default, it shows only two lines.
To display the full excerpt, add the following CSS in the Ghost admin Code Injection Site Header.
<style>
.c-post-card__excerpt {
display: block;
}
</style>
---
## Changing Theme Typeface {#changing-theme-typeface}
Penang uses two typefaces:
- [**Inter**](https://rsms.me/inter/){: rel='noopener' } for the overall theme text.
- [**Crimson Text**](https://fonts.google.com/specimen/Crimson+Text){: rel='noopener' } for the post content and post card excerpt.
The theme loads both typefaces using Google Fonts in `partials/fonts.hbs`.
Inter is assigned to the `body` element with system fonts as fallbacks, for example:
```css
body {
font-family: 'Inter', -apple-system, BlinkMacSystemFont, 'Segoe UI', Helvetica, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol';
}
Crimson Text is assigned to the post card excerpt as follows:
.c-post-card__excerpt {
font-family: 'Crimson Text', Georgia, serif;
}
For content text elements, use:
.c-content dl,
.c-content fieldset,
.c-content form,
.c-content ol,
.c-content p,
.c-content pre,
.c-content ul {
font-family: 'Crimson Text', Georgia, serif;
}
To use another font, either include it in your theme or add it in the Ghost admin Code Injection Site Header (e.g., Google Fonts).
For example, to use the Roboto font from Google Fonts, your code in the Ghost admin Code Injection Site Header might look like this:
<link href='https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;700&display=swap' rel='stylesheet'>
<style>
body {
font-family: 'Roboto', sans-serif;
}
</style>
You should also update the post card excerpt and content text elements:
<style>
.c-post-card__excerpt {
font-family: 'Roboto', sans-serif;
}
</style>
<style>
.c-content dl,
.c-content fieldset,
.c-content form,
.c-content ol,
.c-content p,
.c-content pre,
.c-content ul {
font-family: 'Roboto', sans-serif;
}
</style>
You might find the following posts useful as well:
- How to Change a Ghost Theme Font Using Google Fonts
- Change Ghost Casper Theme Fonts with Google Fonts
Loading Custom Typeface
I assume you have the font files and the initial @font-face CSS code for loading the font. Something similar to the following code.
@font-face {
font-family: 'Atyp';
src: local('Atyp Text Regular'), local('Atyp-Text-Regular'),
url('AtypText-Regular.woff2') format('woff2'),
url('AtypText-Regular.woff') format('woff'),
url('AtypText-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
➊ Create a new folder in the theme under /assets and name it fonts, for example, then copy your font files there.
➋ Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
➌ In the Ghost admin Code Injection Site Header, add your @font-face code with the new font files path wrapped in the <style> element.
<style>
@font-face {
font-family: 'Atyp';
src: local('/assets/fonts/Atyp Text Regular'), local('Atyp-Text-Regular'),
url('/assets/fonts/AtypText-Regular.woff2') format('woff2'),
url('/assets/fonts/AtypText-Regular.woff') format('woff'),
url('/assets/fonts/AtypText-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
</style>
This should load the fonts. Then you can use the font and do your styling for the body and so on.
Fix Portal Button Hiding the Footer Social Media Icons
If the Portal button covers the social icons and some are not visible or clickable, use the following CSS in the Ghost admin Code Injection Site Header. It will move the button to the top and make the icons clickable.
<style>
.gh-portal-triggerbtn-iframe {
bottom: 40px !important;
}
</style>
You might also try to increase the bottom 40px value to move it higher if the icons are still not visible.
Footer Copyright
You can update the footer copyright line information from the theme partials/footer.hbs file. Open and edit that file using a code editor.
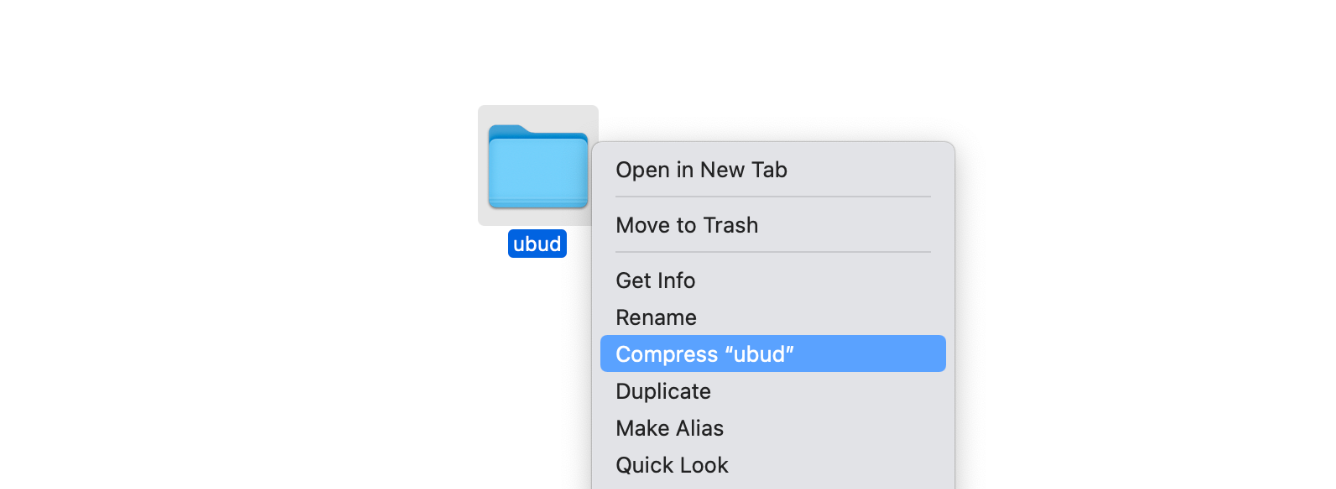
Zip Theme Files
You can compress it as a standard folder like any other folder on your computer. If you are on Mac, right-click on the theme folder to view the context menu. Then, click the Compress option.

Have any questions? Contact Ahmad